Product Design—
6. Accessibility
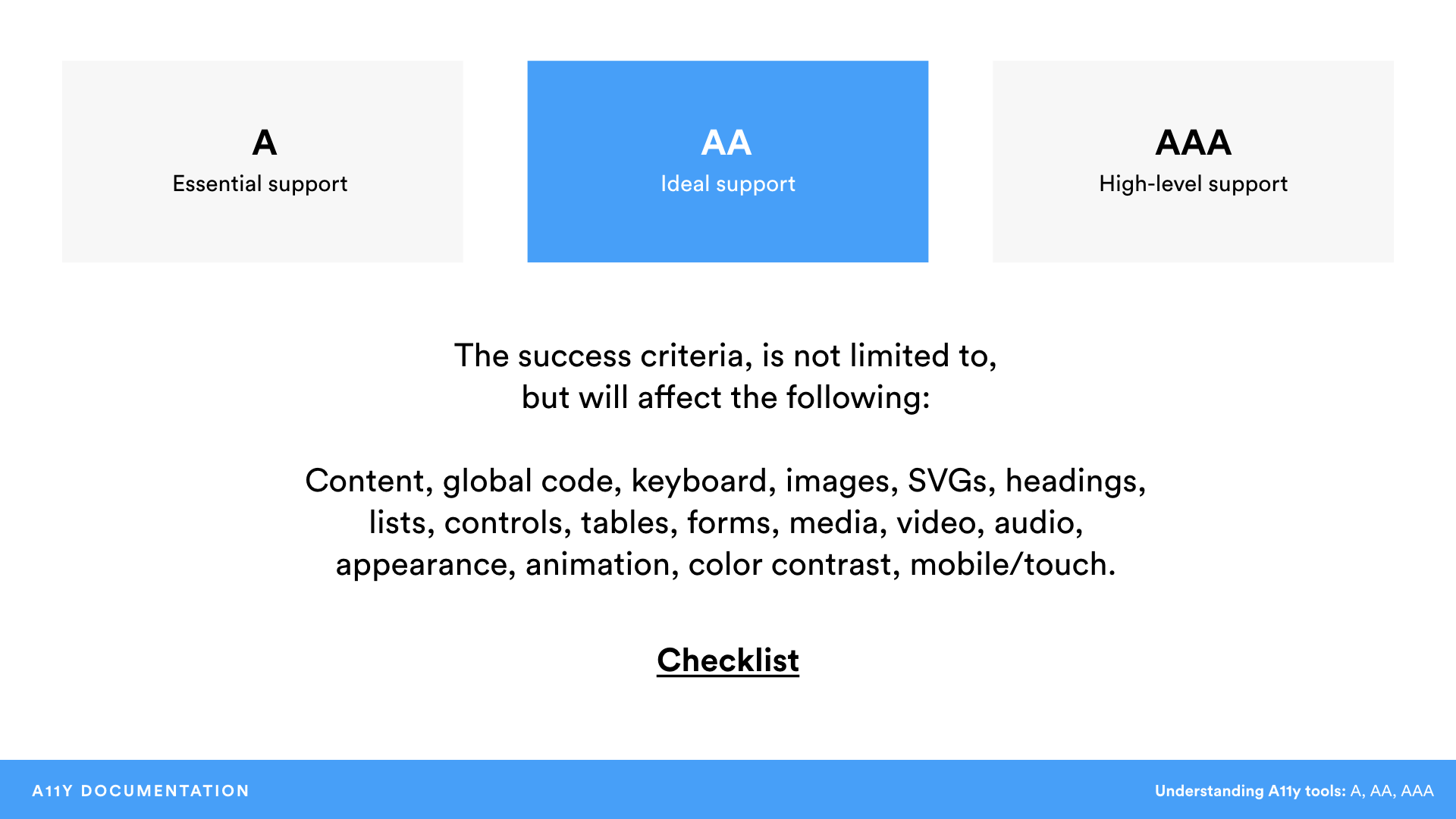
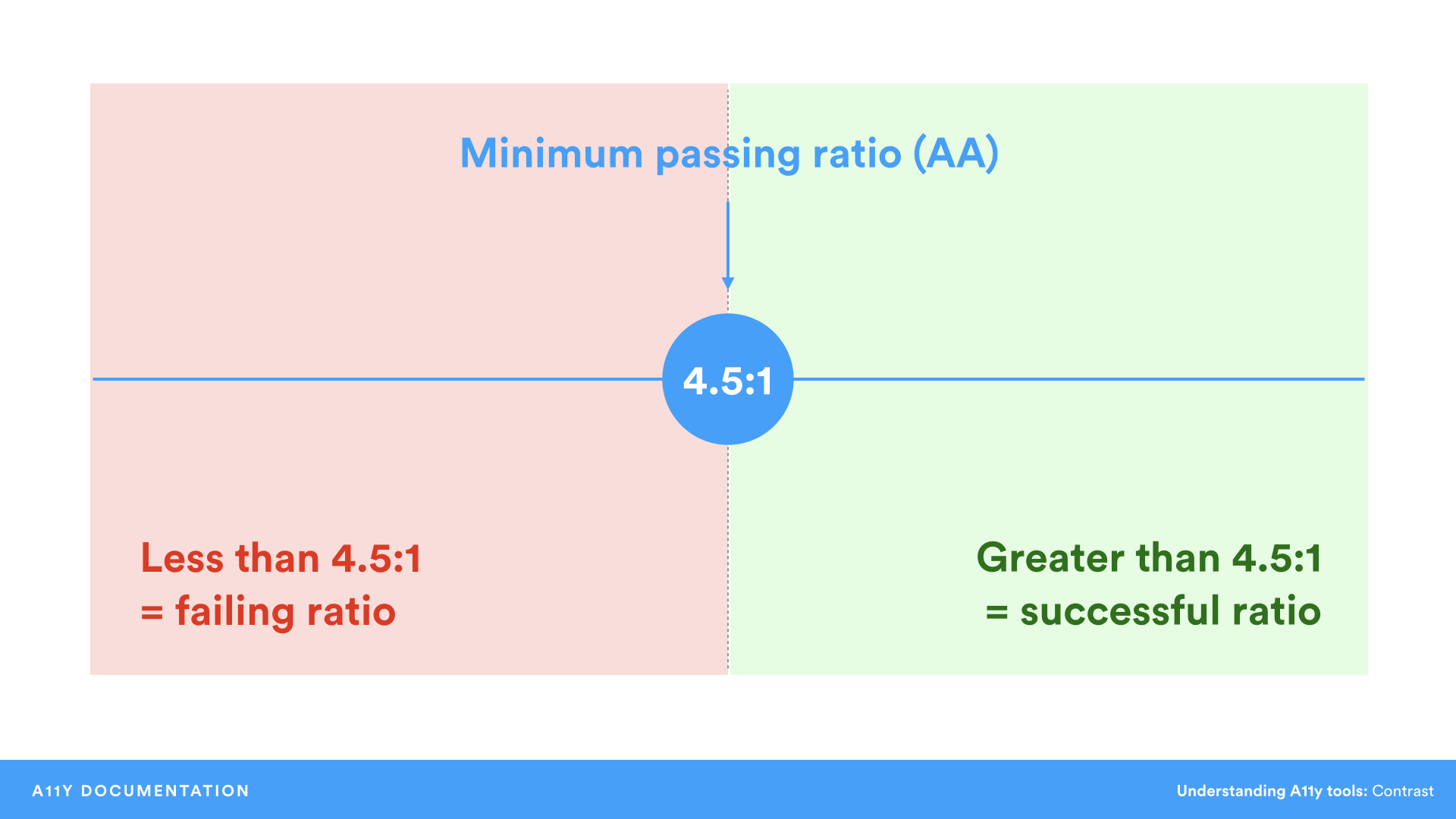
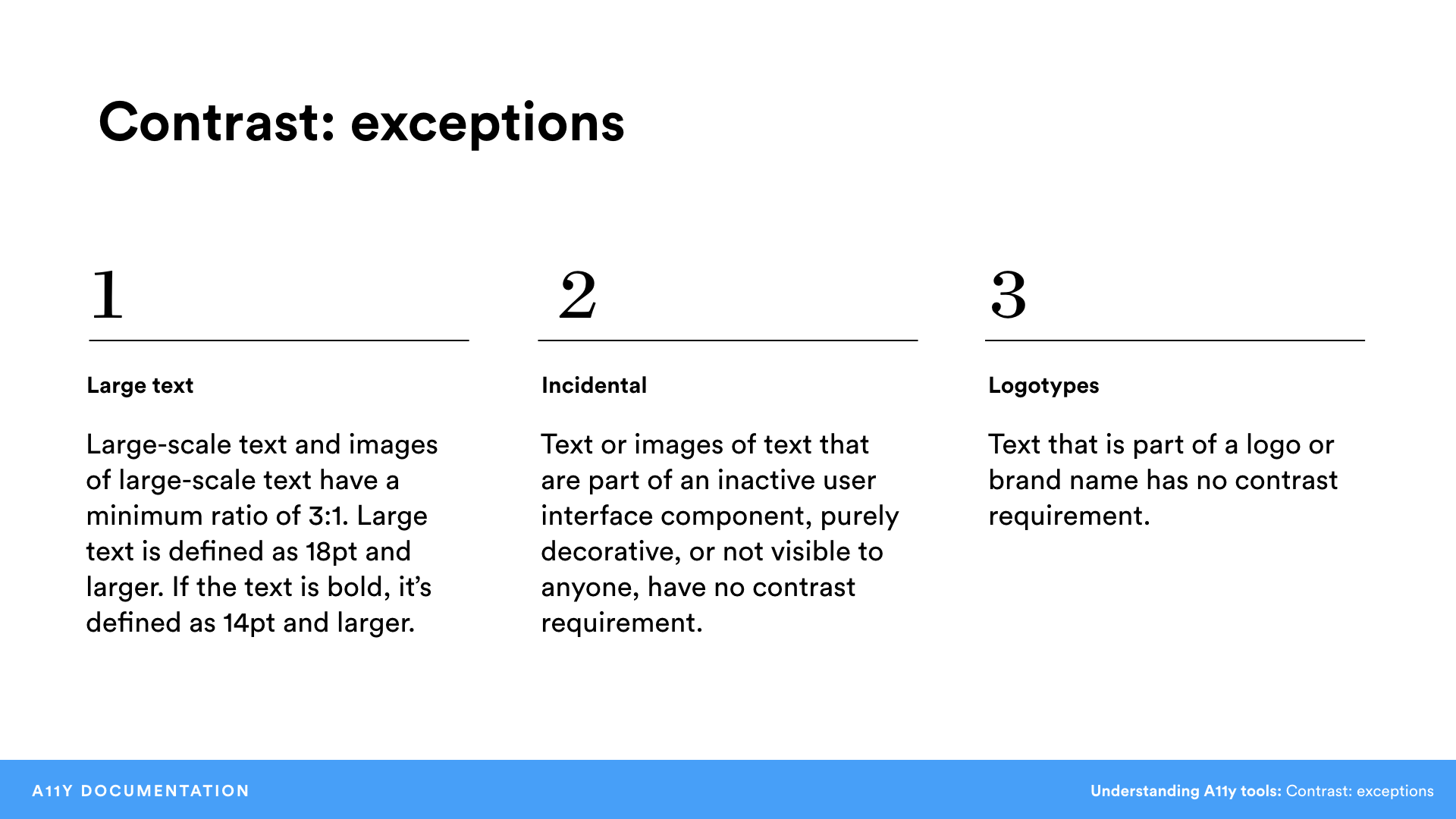
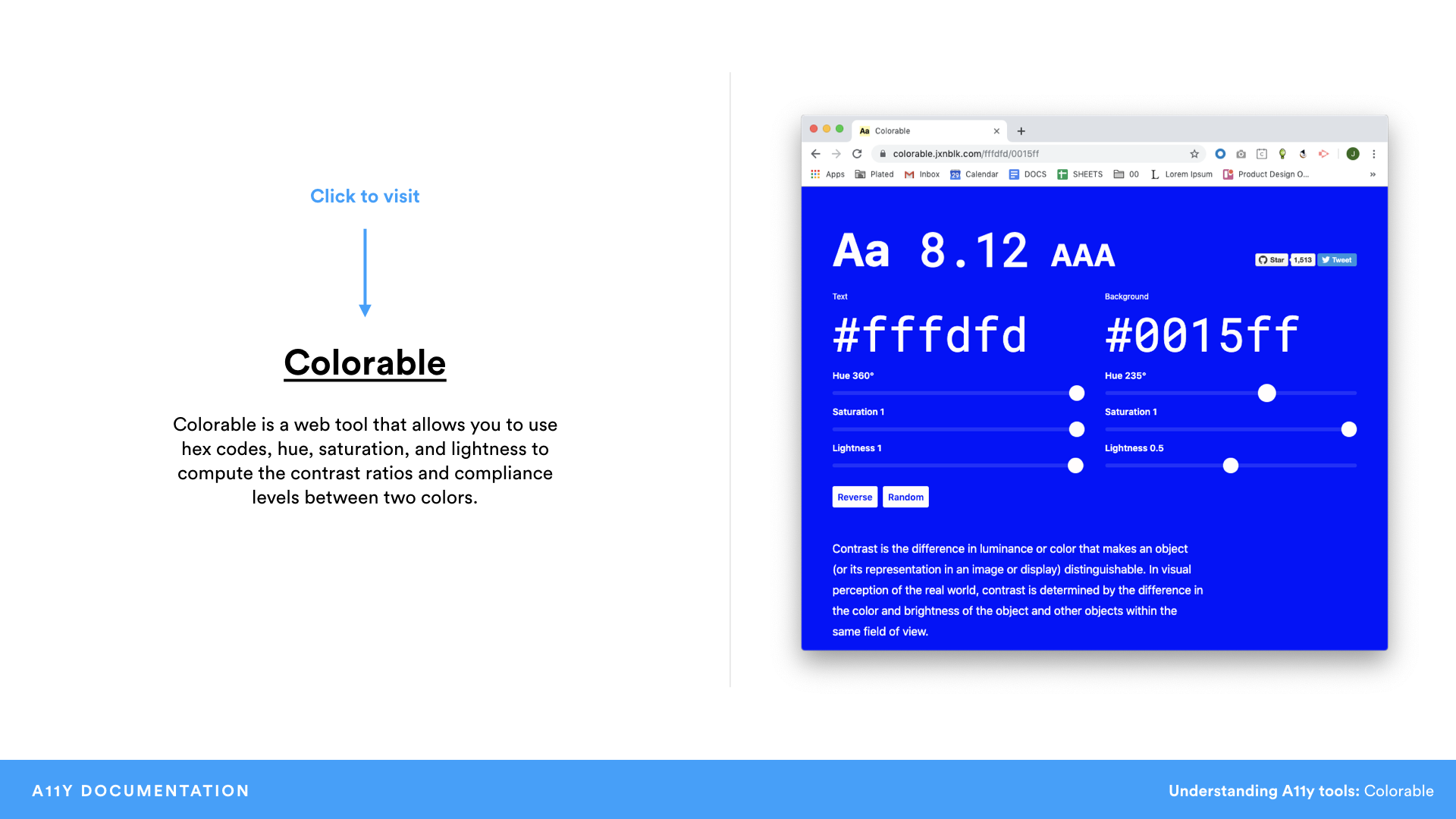
I worked on a small team to bring Plated up to the AA standard of the WGAC 2.0 criteria. We created an industry-standard system for all platforms. I also created an onboarding presentation for our teams.
WGAC 2.0 criteria, ARIA, screen readers, contrast ratios, Document Object Models, information architecture, systems thinking.
Director of Product Design: Harper Lieblich
VP of Engineering: Joe Carafa
Engineering Manager: Judah Anthony
Engineer: Chris Schalago
Product Manager: Evan Mitchell
Product Designer: 👋️
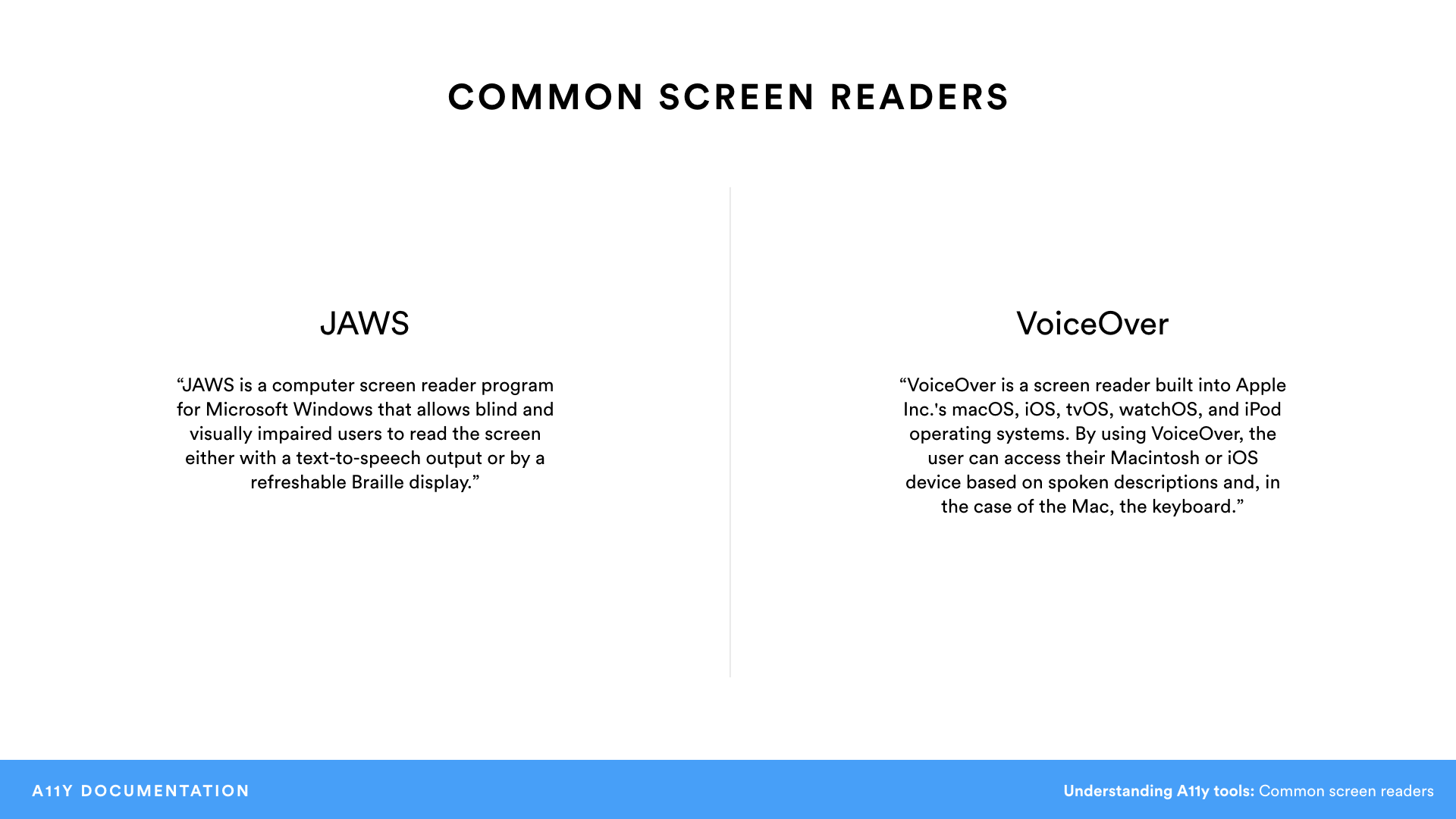
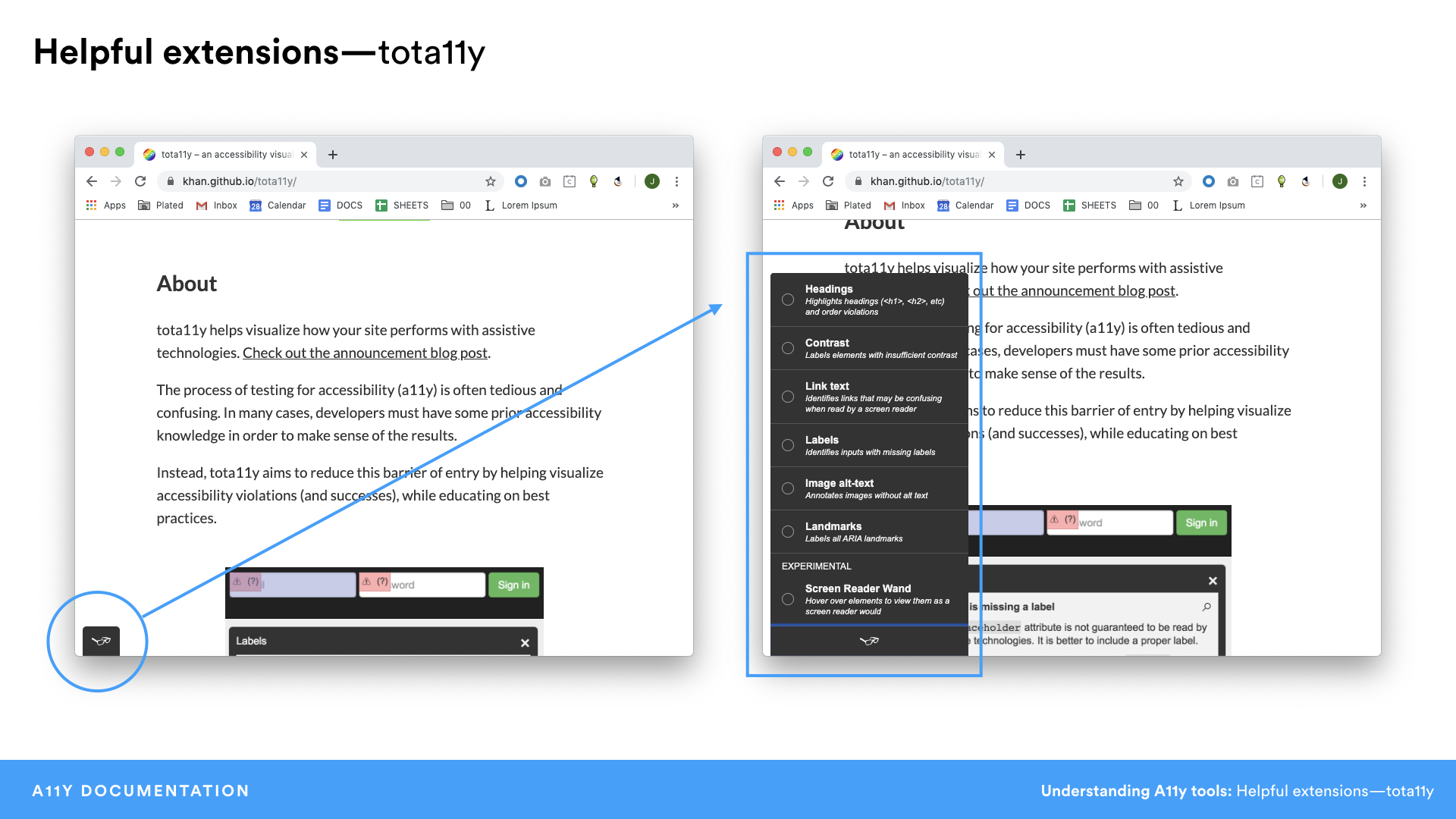
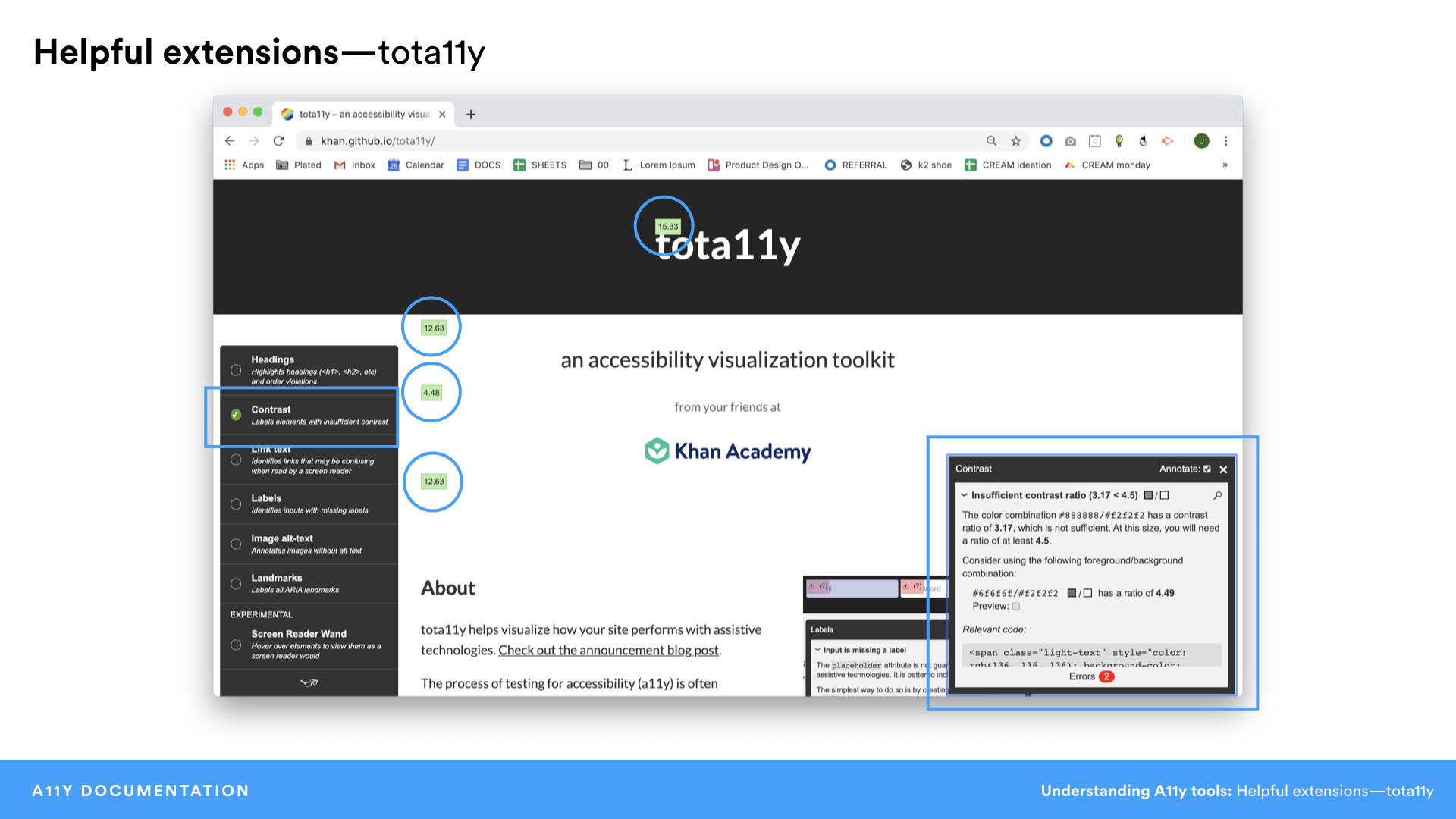
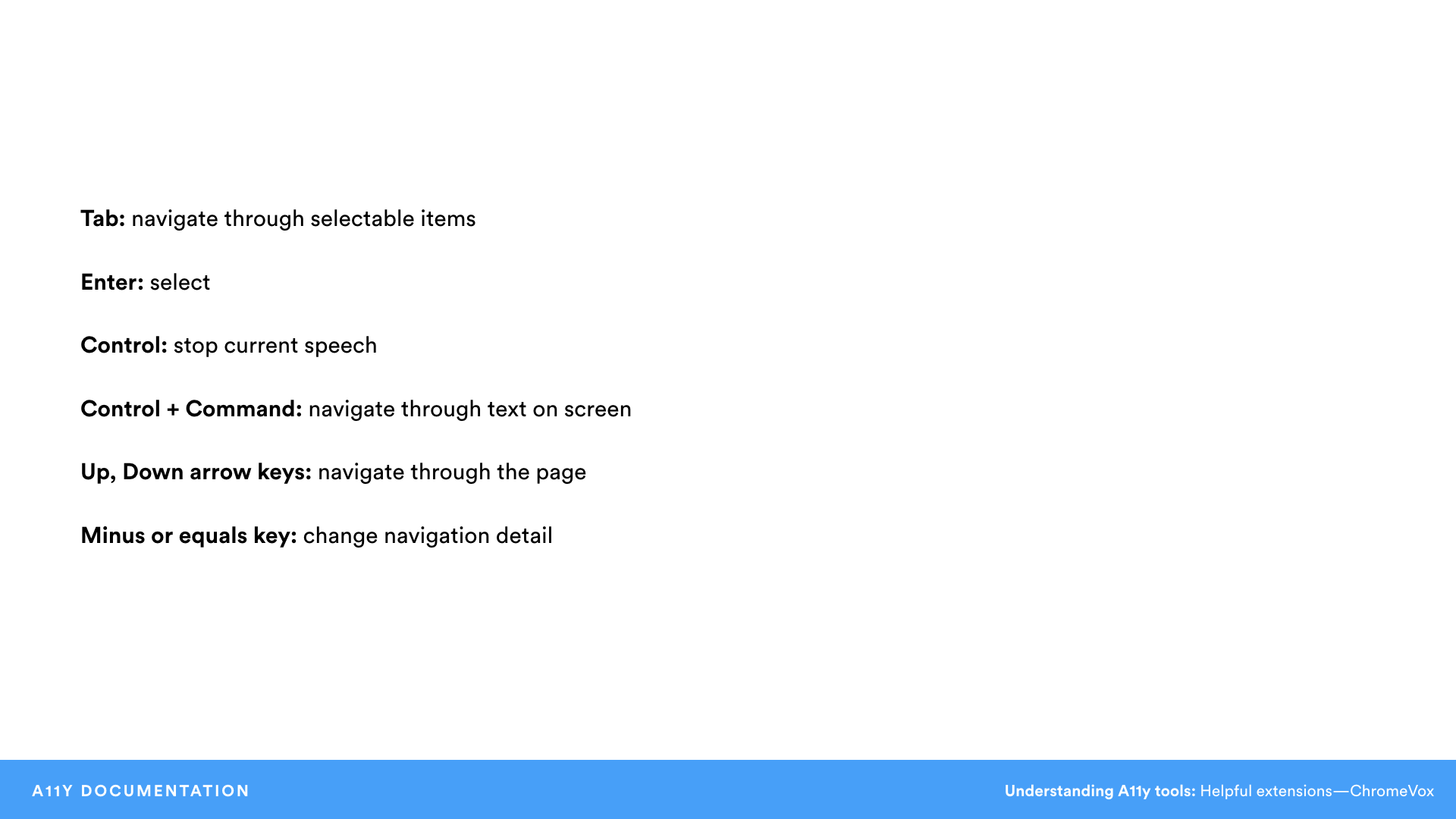
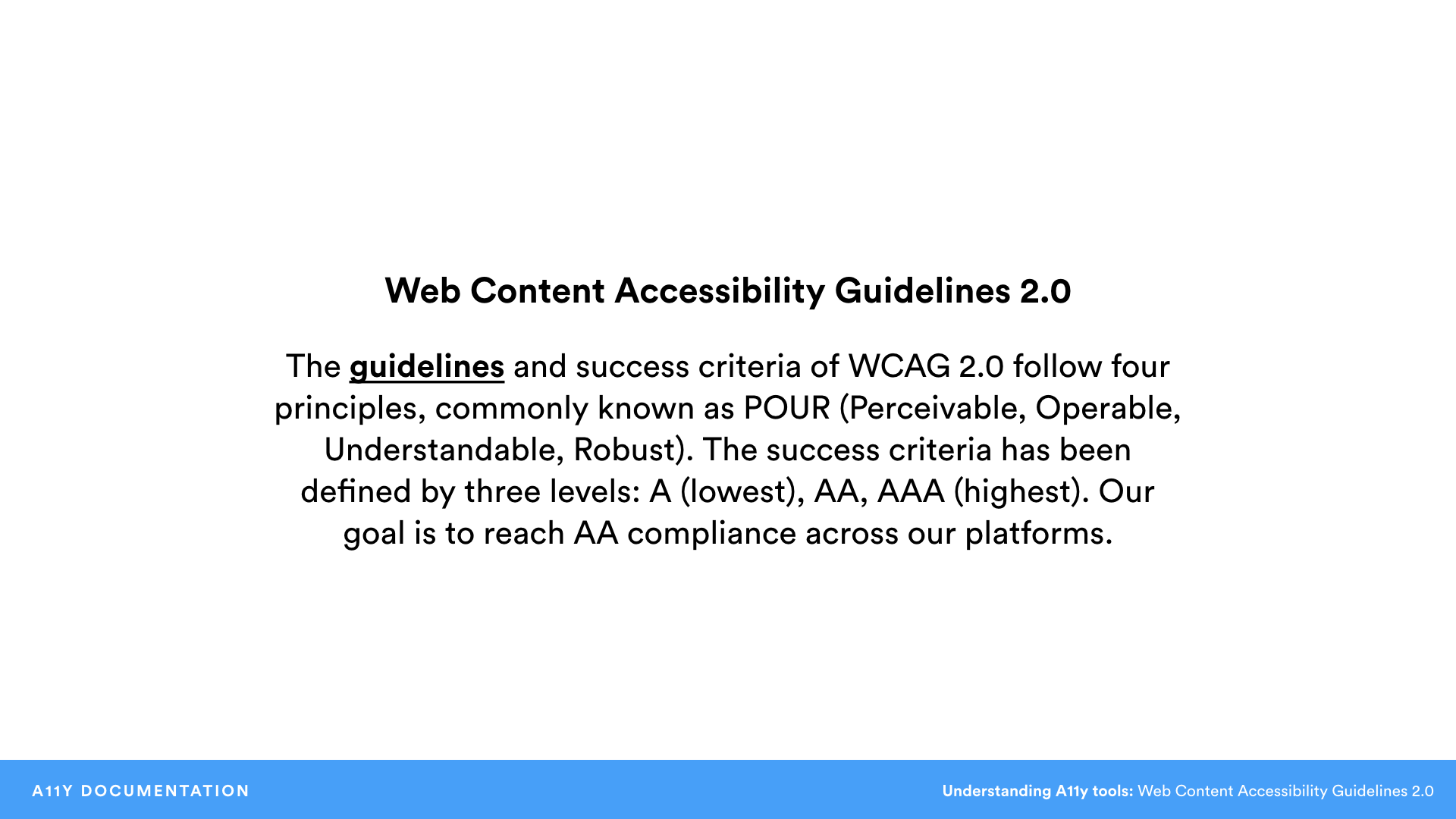
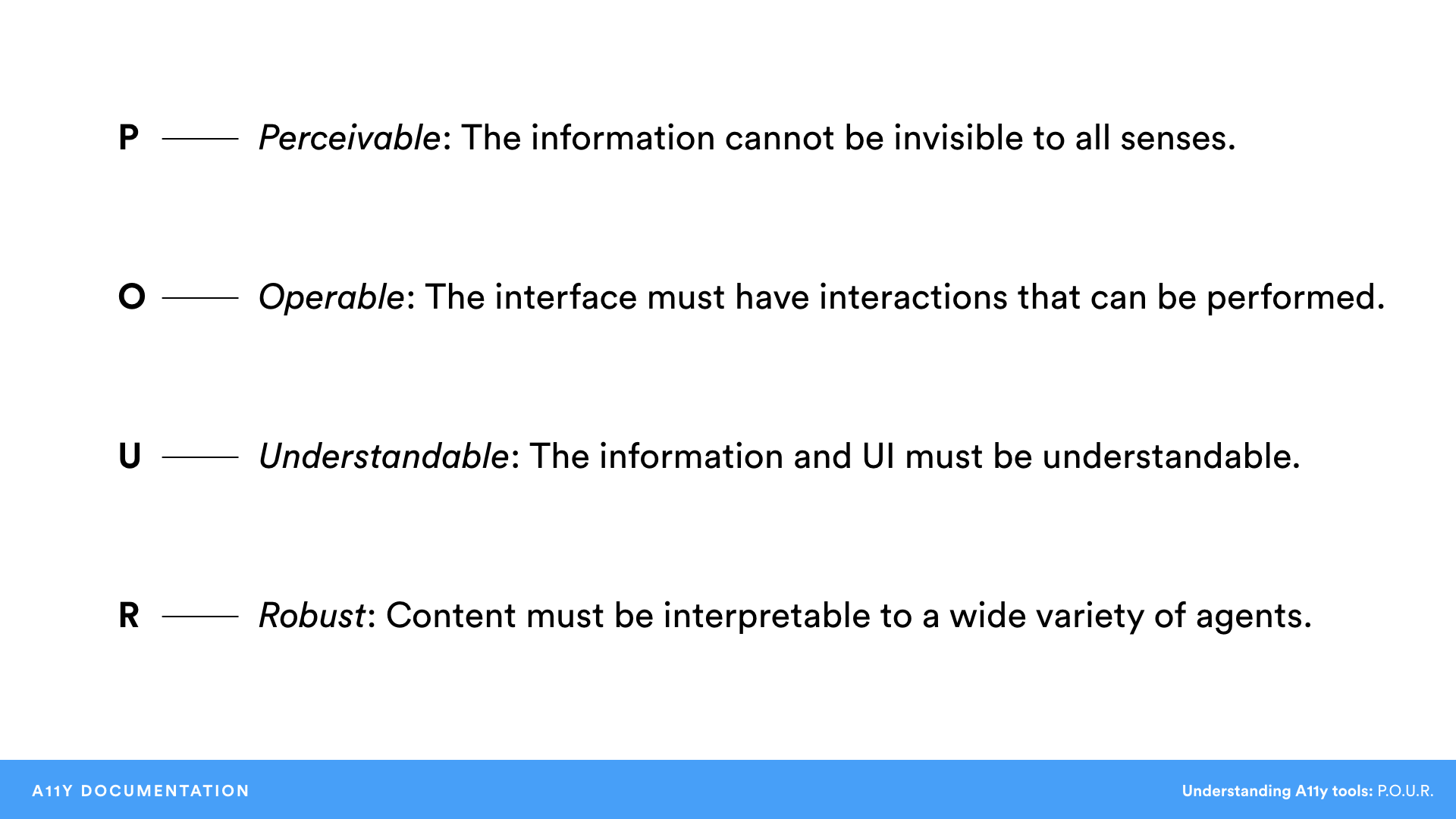
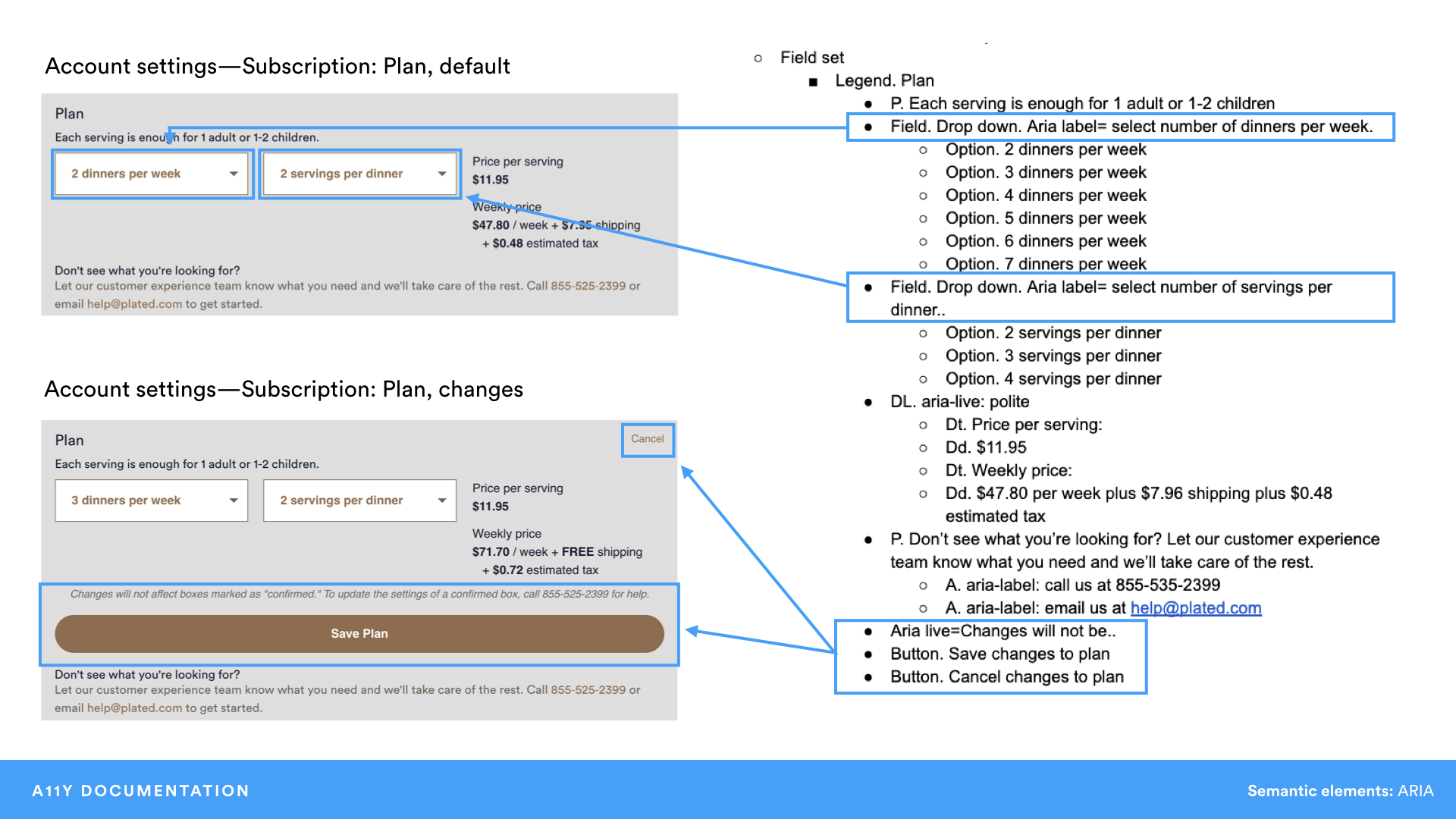
Presentation




























Page tab flow
I audited different pages and mapped out the flow of our experience through using the “tab” key. Screen readers generally use the “tab” key and “arrow” keys to guide users through the content.

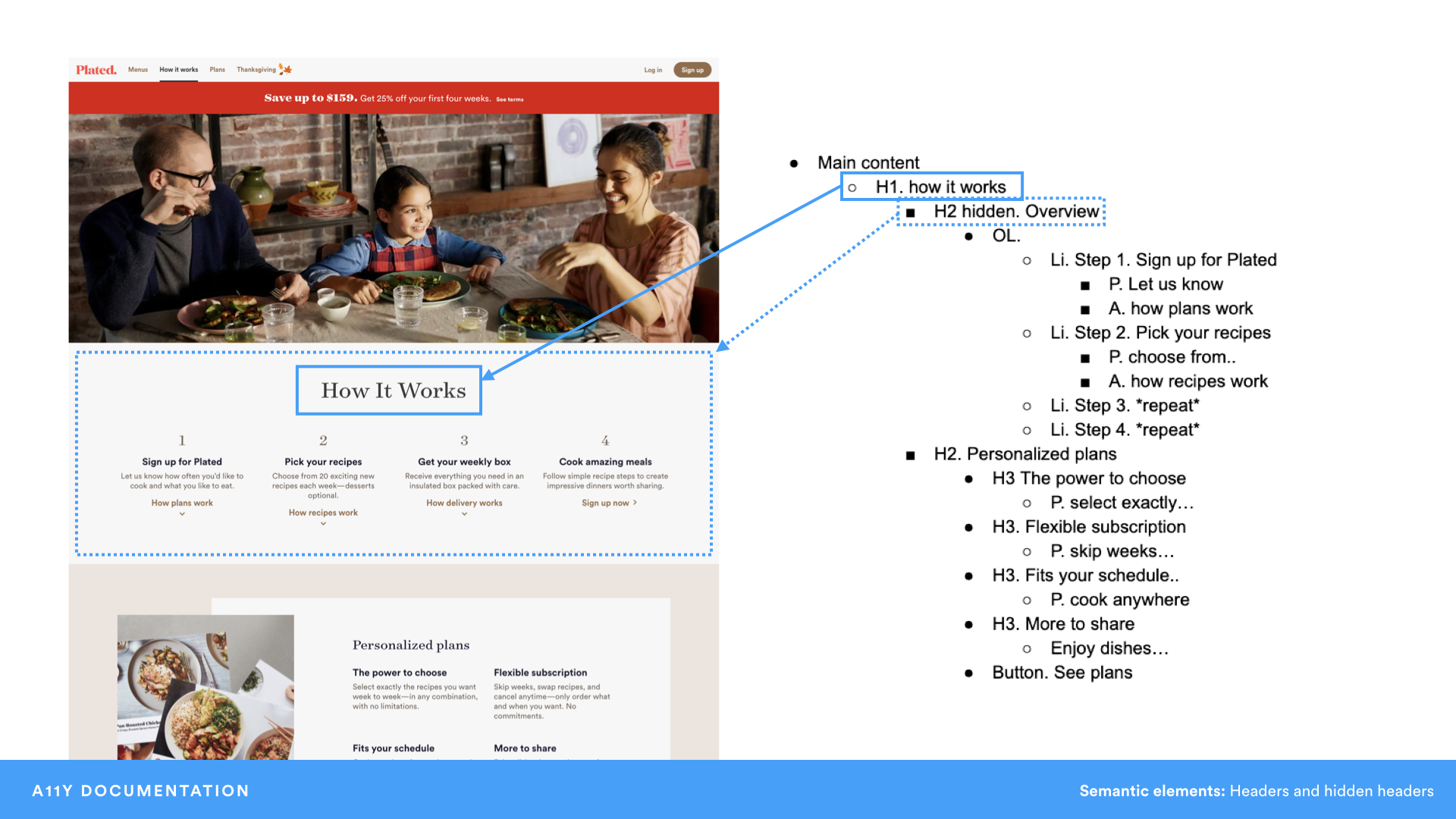
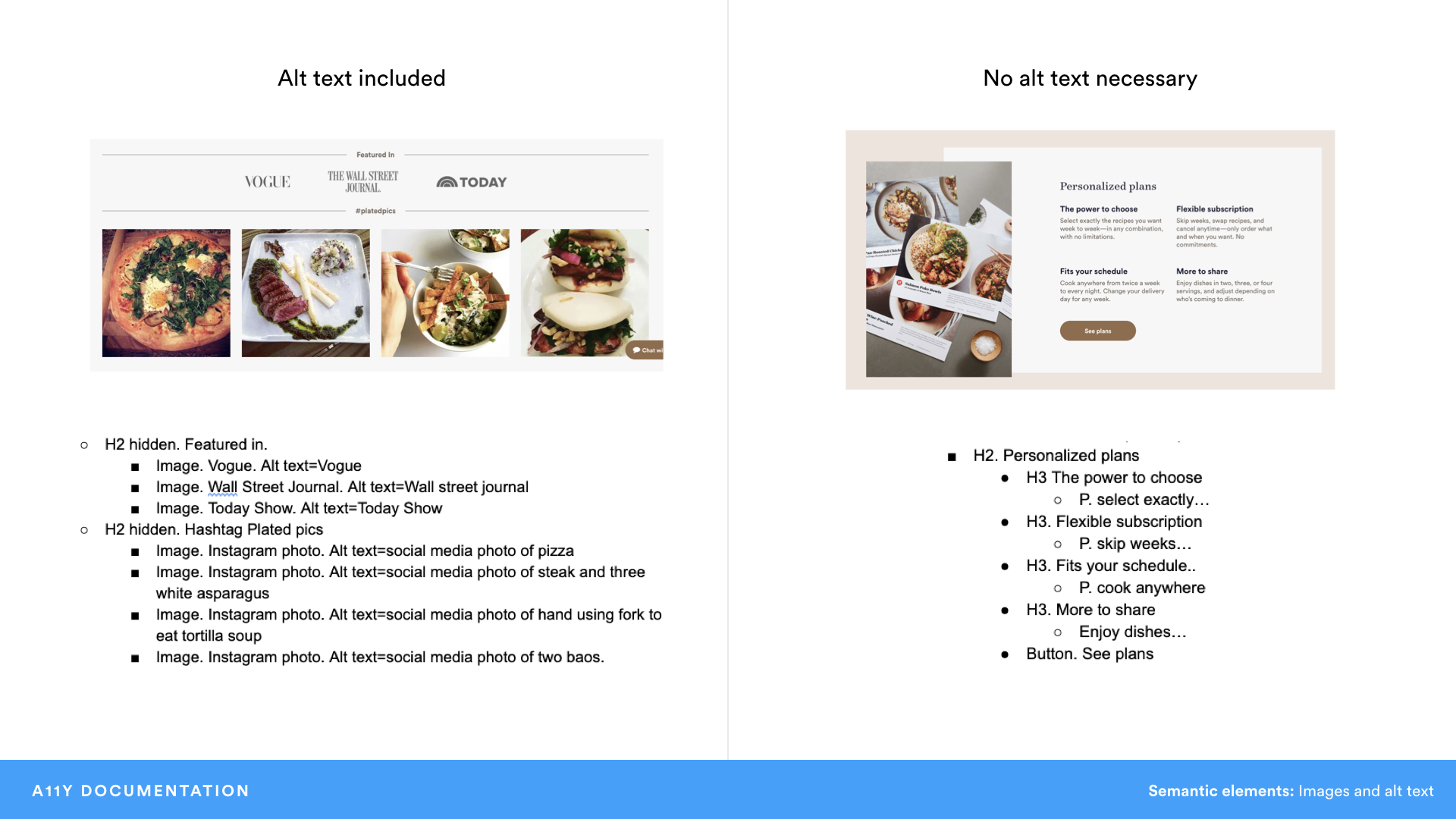
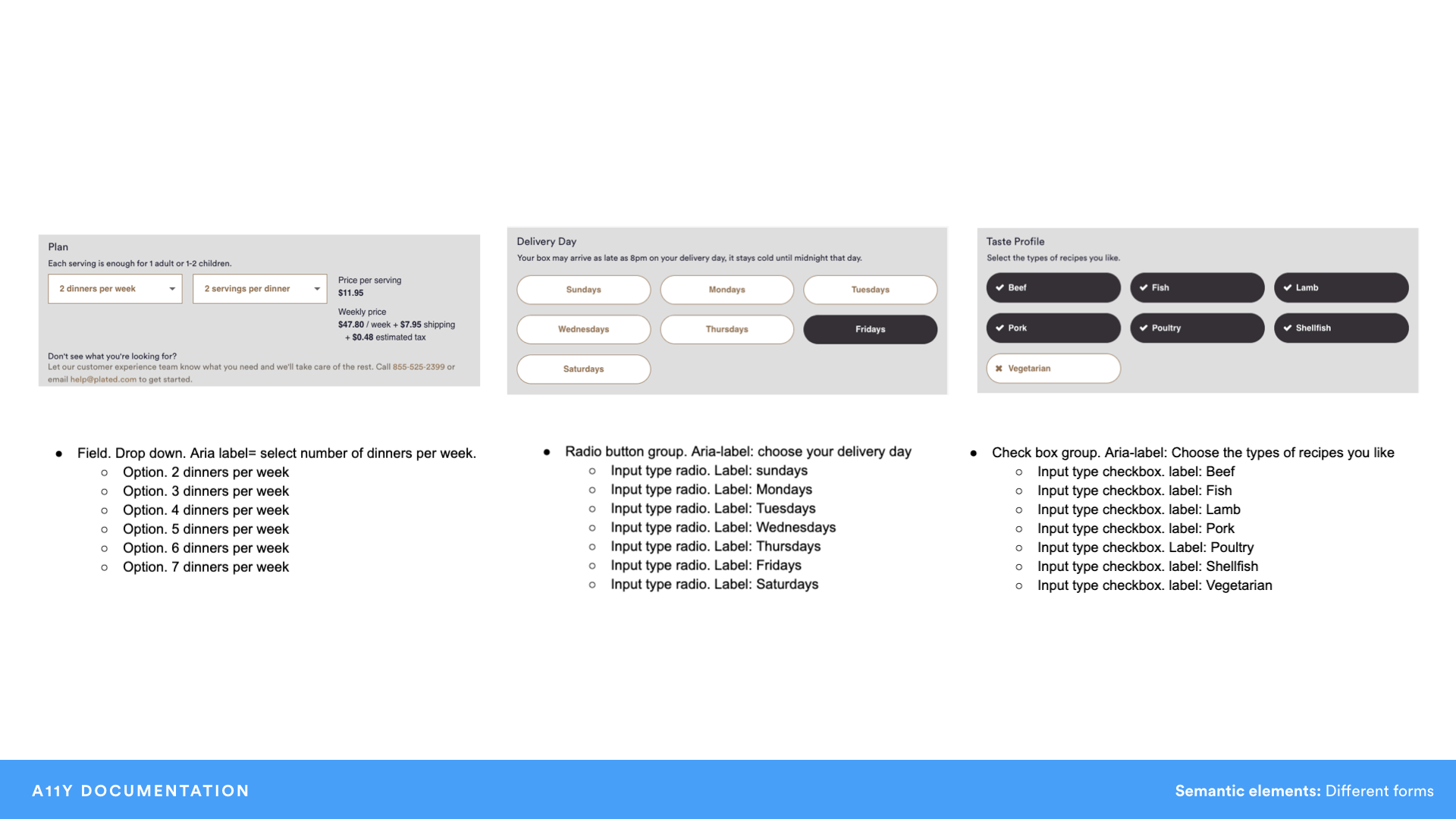
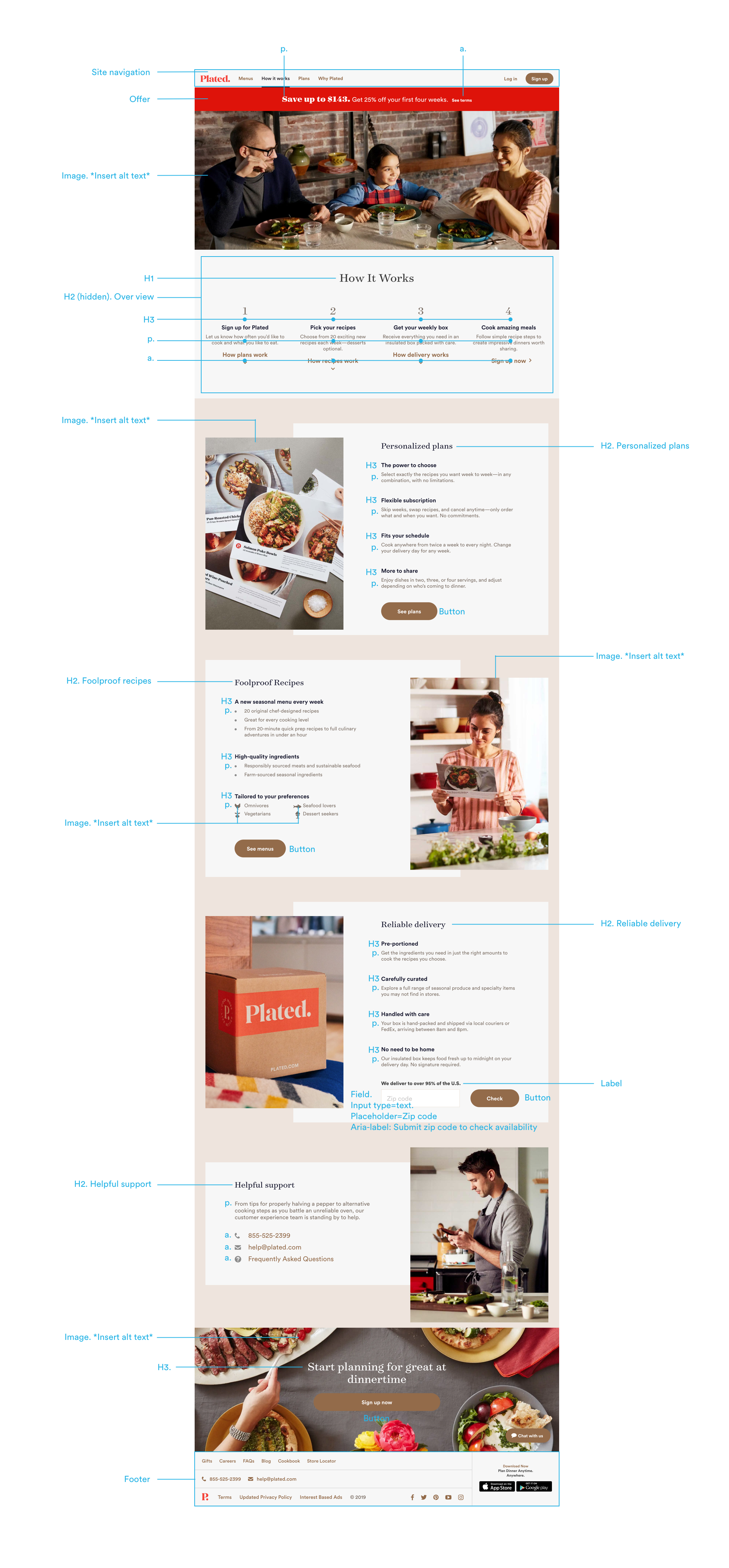
Page markup
I went through specific pages and marked up the content through a hierarchy system (H1, H2, p., etc) that would inform how we would apply consistent hierarchy to future pages.

Document Object Models
I collaborated with our PM and engineer to write out a system of information hierarchy that would provide a better experience for our screen-reader users. We then compared our system to those of companies that held industry standards for accessibility.

Learnings
This was the first time I had learned about accessibility and it helped me develop deeper empathy and apply my findings to make our experience better for all users. Once we had our presentation and DOM’s in a good place, we went back to audit the pages that needed updating. The other designers and I worked behind the scenes with our engineers to bring Plated up to AA standards by the WGAC 2.0 criteria.